# 骨架屏实验 vue-content-loader
# 背景
现在在页面加载过程中都流行使用骨架屏,效果呢比loading动画要好一些,可以缓解下用户焦虑
# 调研
这几天抽空研究了下骨架屏的实现方案,参考了这篇文章
网页骨架屏自动生成方案 (opens new window)
简而言之有以下几种方案:
- 直接ui给图的
- 根据页面内容自动生成的(饿了么以及参考文中京东的实现方案)
- 基于vue-content-loader,前端自己拼出骨架页面
在简单实验了京东的方案后,发现自动生成的样式对不上,加上是混入index.html中的,让页面布局出现了混乱,由于笔者水平有限,没选择继续深入研究了
接着实验,发现使用vue-content-loader达到的效果还是不错的,于是也就确定下来方案
# vue-content-loader 实现
npm i vue-content-loader
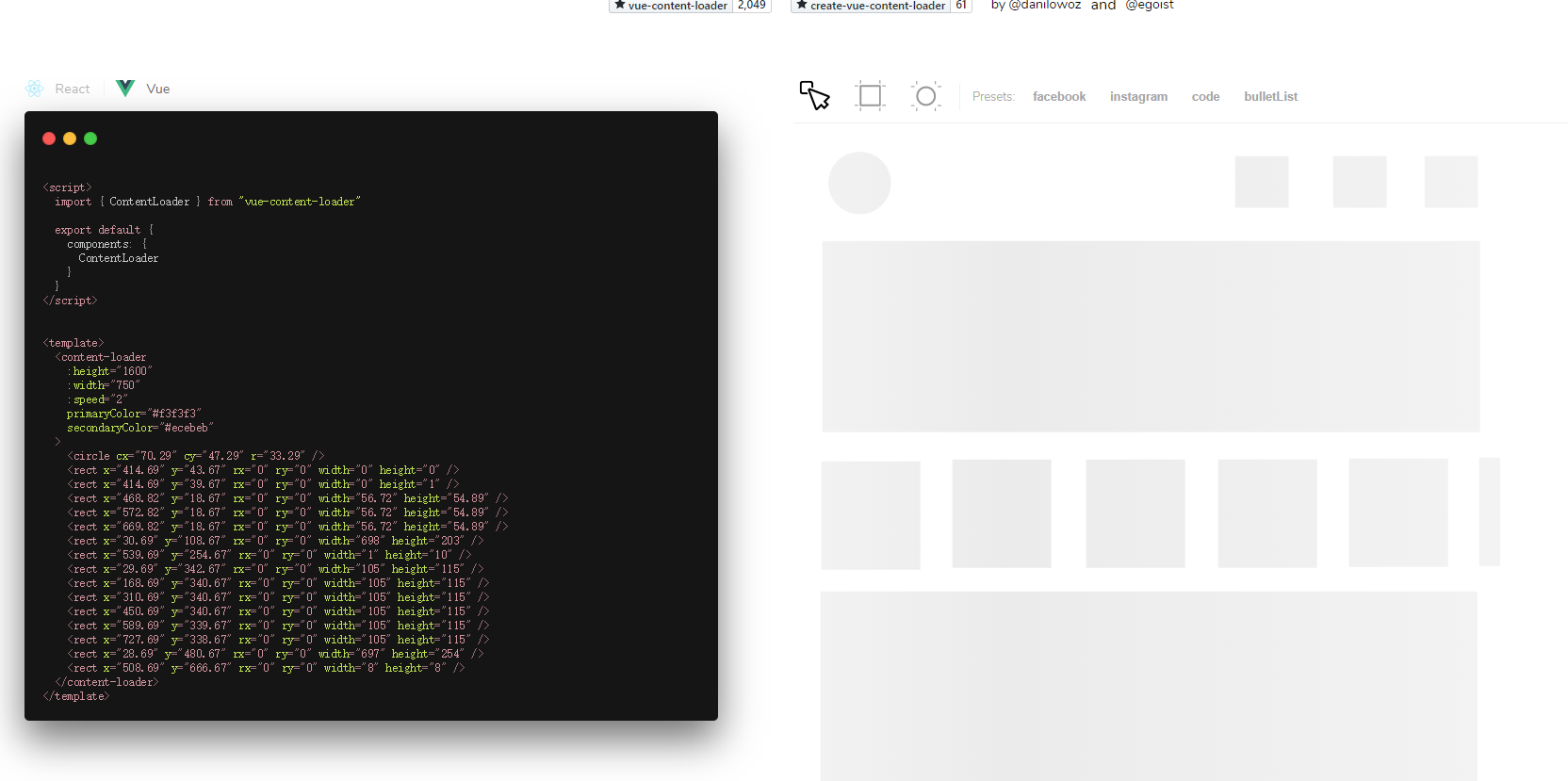
安装好后,进入编辑器的页面 vue-content-loader (opens new window)
 自己在右侧将页面拼出来,在左侧,自动会生成代码,写个组件复制进去就完事了
自己在右侧将页面拼出来,在左侧,自动会生成代码,写个组件复制进去就完事了
然后在需要显示的页面引入,先显示骨架屏,判断真实dom完成时机,切换成需要显示的内容
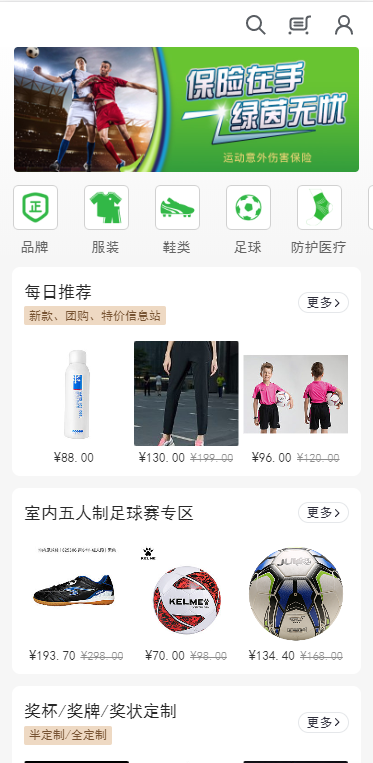
# 实际效果